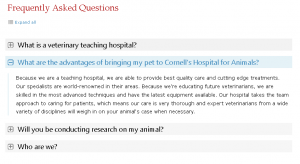
Using expand and collapse functionality allows more information to be displayed on a page. The following image shows you an example of how expand and collapse functionality may be used.

The HTML editor must be used to add expand and collapse functionality to a webpage. You may want to submit a request to the webmaster for assistance.
After logging in to Drupal, navigate to the webpage you want to edit, and select the edit tab.
The HTML editor is opened by choosing the Source button on the toolbar.
 Copy the code snippet at the end of this article. Paste the code snippet while in the HTML editor wherever you want the expand and collapse section to appear on the page.
Copy the code snippet at the end of this article. Paste the code snippet while in the HTML editor wherever you want the expand and collapse section to appear on the page.
By clicking the Source button again, you will be return to the normal editor and can update the headings and text.
The following HTML code gives you three expand and collapse section. This HTML tag <div class=”expander”> includes the expander class and ends at the last line of code with the closing tag</div>. Within this expander class HTML tag an <h3> </h3> tag set followed by a <div> </div> tag set create the expand and collapse functionality. Here is the example:
<div class="expander">
<h3>
Heading goes here
</h3>
<div>
expanded text goes here
</div>
<h3>
Heading goes here
</h3>
<div>
expanded text goes here
</div>
<h3>
Heading goes here
</h3>
<div>
expanded text goes here
</div>
</div>
