Before placing a table on a webpage please consider the following:
- Tables can cause problems for screen readers. Please refer to the WebAIM article Creating Accessible Tables to ensure that you are using a table appropriately and that you have taken the necessary steps to ensure that your table is accessible.
- Tables are not responsive, so caution should be used when placing a table on a webpage. Keep in mind that smaller devices will need to scroll left and right in your information is too wide.
How to Insert a Table on a Webpage
After logging in, navigate to the webpage you want to edit, select the edit tab to access the edit overlay window.
To place a table on a webpage, place your cursor where you want the table to appear, then click the table button on the tool bar.
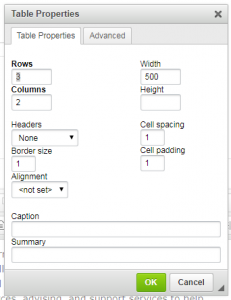
A table properties window will appear allowing you to specify the number of rows and columns in the table.
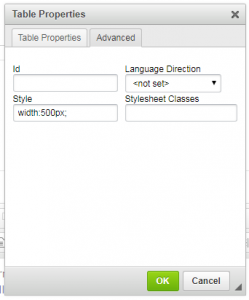
There are a number of other fields that may be completed here as well. There is also an advanced tab to enter further information about your table.
Click OK to insert the table onto the webpage.
For an example of how a table may appear on a webpage please see the sample style webpage.