After logging in, navigate to the webpage you want to edit, select the edit tab to access the edit overlay window.
To place an image on a webpage, place your cursor where you want the image to appear, then click the image button on the tool bar.
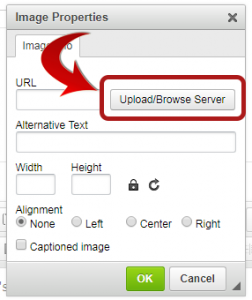
The image properties dialog window will appear. Click Upload/Browse Server to upload an image or find a previously uploaded image.
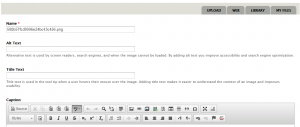
The image upload window will appear.
Upload an Image
Click the Choose File button and browse your computer for the image you want to upload. If you want to use an image that was previously uploaded to the Drupal image library, skip to Finding a Previously Uploaded Image.
Click Next and the following window appears allowing you to save your image to the image library. You do not need to complete any of the information on this window.
Just scroll to the bottom and click Save.
Clicking Previous will allow you to remove the image. Just click Remove and close with the X on the top right of the overlay.
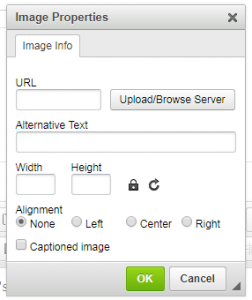
After you Save the image to the library you will be returned to the Image Properties window. Complete the image properties based on your need, click OK and the image is inserted on the webpage. Here are instructions related to image properties.
Image Properties
Image Size
Images should be sized prior to uploading to Drupal. Predefined image alignment style settings dictate the size and placement of the image based upon the alignment choice. For best quality make sure images in the page content are that are aligned left or right are at least 600 px wide and images in the page content are that are aligned center are at least 845 px wide. If your alignment choice is none the image will be the width of the image being used as long as it is less than 845 px wide. Images will automatically resize for various devices.
Alternative Text and Captions
To meet web accessibility standards, every image should have an Alternative Text. The only time you would not provide an Alternative Text is when the image is captioned.
Find a Previously Uploaded Image
All images upload by any Drupal user are added to the image library. You access the library just as if you were uploading an image but instead of using the Upload tab, choose the Library tab. In this window you can filter by file name and/or type then click apply. Once you have clicked on the image you want to insert into the webpage, click Submit at the bottom left of the window.
You will then be brought back to the image properties window.