About Al-Marsad
Our partners are an independent not-for-profit group known as Al-Marsad. Established in 2003, Al-Marsad was the first human rights organization founded in Golan. The group’s aims are to quell the civil, political, economic, social, and cultural unrest occurring in the Golan Heights; in particular, they seek to bring humanitarian efforts to addressing the ethnic cleansing of the native Syrian population, control of land and water by Israel, separation of civilian families, settlement expansion, annexation, landmine issues, housing rights, and planning restrictions.
Our Team
Our Stakeholders in Al-Marsad
Wael Tarabieh
Dima Safadi
Maisa Safadi
Design Thinking Process
1. HEAR
Background
The Golan Heights, which constitutes about one percent of Syria’s land area, is a mountainous territory flanked on all sides by Lebanon, Jordan, and Israel. Over two-thirds of this region has come under occupation since the Arab-Israeli War of June 1967. Despite numerous United Nations (UN) resolutions calling for Israel’s total withdrawal from the occupied territories, Israel has since refused, and descendants of the displaced remain in illegal settlements to this day. The five percent of natives who remained in the Syrian Golan continue to suffer human rights violations at the hands of Israeli occupation forces.
Our Partners
Our partners are an independent not-for-profit group known as Al-Marsad. Established in 2003, Al-Marsad was the first human rights organization founded in the Golan Heights. The group’s aims are to quell the civil, political, economic, social, and cultural unrest occurring in the Golan; in particular, they seek to bring humanitarian efforts to addressing the ethnic cleansing of the native Syrian population, control of land and water by Israel, separation of civilian families, settlement expansion, annexation, landmine issues, housing rights, and planning restrictions.
In order to reflect our Al-Marsad’s vision in our design project, we have worked hard to develop a cohesive team dynamic with our partners. Throughout the semester, we’ve held weekly meetings with Al-Marsad to share our progress, discuss ideas, and move closer to our end goal.
For the first few weeks of collaboration, we decided to have each team member share their portfolio or skillset at the start of each breakout room. By doing so, we were able to glean a better understanding of our team’s individual strengths — which ranged from writing to web design to film to modern art to research. This consideration of our collective skillset helped us understand what our team’s capabilities are & how we could best share the story of Amir.
In addition, we worked closely with our partners to ensure that our storytelling accurately reflected the culture and values of the Golan. By engaging in thorough research, we learned more about the Israel-Palestine conflict impacting Golan, which helped provide us with a broader understanding of the mission of our Al-Marsad. Every week, we shared our current progress and checked with the members of Al-Marsad to ensure that our depictions of Golan and Amir’s life were accurate. For example, one of our partners, Wael, has even interviewed some of Amir’s family members so that we could get a fuller understanding of Amir’s story. Our partners have also shared visual art and music from the Golan, which we incorporated into our webpage.
Al Marsad’s Design Challenge
Our partners want to promote the narratives and history of their land to the international community; specifically, they want us to use digital media to raise awareness about the situation in the Golan Heights. They want to share the story of their people and “give voice to the voiceless.”
Key elements of our design challenge were:
- Tell the story of Amir to convey the danger of landmines in the Golan
- Appeal to the audience’s emotions by creating a compelling narrative
- Share the story in a creative, visual, easy-to-consume, engaging format
- Encourage viewers to learn more about the situation in the Golan
2. CREATE
Adapting Our Project
The last group that worked with Al-Marsad planned to create a transmedia animated film to tell the story of Amir. The video would have included animations, dialogue, sound effects, etc. to convey an intergenerational tale of the current situation in the Golan.
However, when discussing among ourselves and with our partners, we realized that our skill sets and goals don’t align with the idea of creating a transmedia film. We still wanted to retain the core of the past group’s ideas — but we instead decided to tell the story through the format of an interactive webpage.
In order to do so, we reworked the last group’s storyboard and script to match our vision for the webpage. We made some key changes to the story: we cut down the number of scenes, adapted the dialogue, and swapped out elements of the story to make it more emotionally poignant.
Storyboarding
In order to make sure that we were accurately capturing Amir’s story in our script, we started the storyboarding process by watching a TED Talk that Amir’s nephew had given about his story. Using the information from the TED talk, we created a comic to represent the scenes that we wanted to change from the storyboard that the previous group had created.
Our comic portrayed Amir’s story slightly differently from the previous group’s. We wanted to capture some of the smaller details that the TED Talk brought up in order to make Amir’s thought action figure feel more realistic and relatable. Some of the details we wanted to portray include Amir’s dreams to be a football player when he grows up, his promise to his father to practice football every day, and the way he always played with his special ball his dad gifted him. We also learned from our partners that Amir’s father had a rich history as a key political activist in the Golan. To portray this, we tweaked the storyboard to incorporate a flashback that included details about Amir’s father’s political past.
Writing a Script
After discussing the comic with our partners, we worked on creating a script that outlined every scene in Amir’s story including the flashback showing Amir’s father’s story.
As we were writing the script, we came up with three potential endings, two based on the storyboard of the previous group and the other, incorporating the Mickey Mouse ball as a symbol of hope.
- Ending 1 – Amir’s Father Protests: Amir’s Father stands in front of a group of protestors, where they are chanting “Palestine is Arab!” / “The Golan is Syrian!”
- Ending 2 – Landmine Warning Signs: A grown up Karim with his son visits the field where Amir was killed. There are now warning signs and taped-off zones to indicate that landmines continue to be a danger to the Golan environment. This is a somewhat bleak ending that indicates that the threat of the landmines is still haunting Golan.
- Ending 3 – Mickey Mouse Soccer Ball: Karim hands his son a patched up version of the Mickey Mouse soccer ball (potentially in the same field as where the landmines were to show that the situation is different in the future and that it is safe). This is meant to symbolize that we can’t completely undo or forget the damage that happened in the past, but we can hope to mend it.
After discussions with our partner, we revised our script. We found out that the Mickey Mouse ball was actually a symbol added by Amir’s nephew in the TED talk to appeal to wider audiences, and was not, in fact, a detail from Amir’s life. In order to make the symbolism more meaningful, we decided that the key symbol in our script would be a ball with colors of the Syrian flag instead. We also learned that Amir’s father’s story is more complex than what we originally had and that he is well-known in the Golan for his efforts to protest occupation. Our partners are planning on interviewing Amir’s Father to hear his story and once we receive those details, we will change the flashback scene to capture this.
We also decided on an ending for Amir’s story. After Amir passed away, his younger brother was born, and as part of the culture in the Golan, he was also named “Amir” in order to preserve Amir’s memory. In our final scene, we will show Amir’s father passing down Amir’s slightly worn down soccer ball to Amir’s younger brother, encouraging him to play.
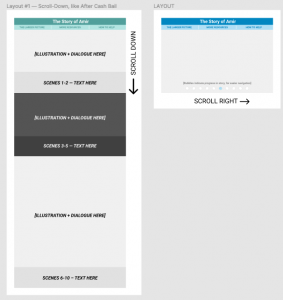
Once we finalized the script, we created an outline for how the story would be portrayed on our website using Figma, and converted the script into a short story with descriptions and dialogue.
Designing our Webpage
As we were creating our script, we began to plan aesthetically what our story would look like once on the webpage. For instance, we decided to do all of the scenes about Amir in color, while doing the flashbacks that show Amir’s Father’s story in black and white. For the scene where the Father’s family is separated, we considered portraying it by showing two hands pulling away or through a scene where the Father’s family fades away and only the Father is left.
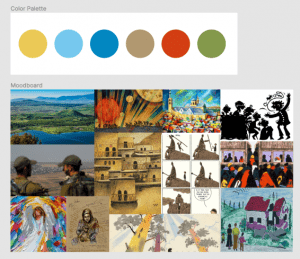
To brainstorm this atmosphere and decide on a color scheme for the website, we created a mood board using pictures of the Golan Heights and artwork from Syrian artists, both from the Golan and outside the area. Our partners had sent us several samples of music and artworks from the Golan, and so as we were creating this moodboard, we incorporated these.
Afterwards, we determined what the most prevalent colors were in the mood board, to create a color palette for the website. This color palette will be used for all of the sections depicting Amir’s story since we’ll be using black and white for his Father’s story in the flashback.
3. DELIVER
Final Product Overview
For our final product, we created an interactive webpage (click here to view) with two main pages – the first page tells the story of Amir and the second page provides a brief overview of the situation in the Golan through infographics.
In portraying the story of Amir, conceptually, we wanted our audience to experience the Israeli occupation through the perspective of a young child who doesn’t understand the gravity of the situation, and is very relatable to other young children around the world in the sense that he has the same interests and dreams. Through the thought-action figure of Amir, we wanted to portray the situation in the Golan as realistically as possible by keeping many of the details from the original story the same (some changes were made to accommodate those who did not give us consent to include them in the story) and providing avenues for our audience to learn more to that they can act.
Aesthetically, we incorporated several different elements such as hand-drawn animations, quotes from the interview of Amir’s father, images of the Golan, and a color palette based on the paintings of Syrian artists in order to create a story that feels authentic, realistic, and personal. Each of the animations are black and white, made of simple shapes, and drawn with a digital pencil in order to convey Amir’s childlike innocence which is juxtaposed with the serious topic that we are discussing.
We also included images of the Golan and a bright color palette based on Syrian artwork in order to highlight the beauty of the Golan and showcase the rich culture there that is slowly being erased by the Israeli occupation. We wanted our audience to not only see the Golan as a place where the people are fighting for their rights and freedom, but also portray the Golan in a way that the audience realizes that to many, the Golan Heights is home. We did this by setting each scene in a different location in the Golan, each one highlighting the natural beauty of the land. However, in the scenes where Amir’s father tells his story, all of the scenes are in black and white (no color) in order to show that this is a= flashback and symbolize the effect that it had on families and the people in the Golan Heights.
Since this is based on a true story, we included a few quotes from an interview with Amir’s father in the last scene of the story in order to explain how Amir’s story has impacted his family and what his story means to people in the Golan Heights. As we created this story, even though we had a lot of input and feedback from our partners, in some ways, it reflects our own perspectives on how we interpret the situation in the Golan Heights. By adding these quotes, we wanted to make sure that our audience gets to hear Amir’s story from the perspective of those who have actually lived through it.
In order to tie everything together aesthetically, we created one video for each scene in Amir’s story that brings together the images of the Golan, the animations, and the colors from the color palette. To watch Amir’s story, the user scrolls through and watches one video at a time before scrolling to the next one.
Technically, we created the hand-drawn animations using Procreate, the videos using iMovie, and created the website using HTML, CSS, and PHP. If you would like to download our media files and code, please visit our GitHub repository.
On the infographics page of our website, we wanted to allow users to be able to learn more about the situation in the Golan in a format that would be easy to understand, especially since our primary audience includes those who have never heard of the situation in the Golan Heights, and would provide them with additional resources they could look at (links to Al Marsad’s website are included at the bottom of each infographic).
4. VALUE ADD
Benefits
The mission of our project was to create a visual storytelling project that could raise awareness about the Golan crisis to a general public. By designing this webpage, we were able to create a compelling, visually-driven narrative to reflect the broader issues at play in the Golan Heights.
By incorporating animations and interactivity into our webpage, we were able to tell the simple story of Amir with ease. We incorporated minimal writing so that audiences would stay engaged in the story. The visual element of our project also helped us translate an emotional and personal narrative to a large audience: the simple animations convey a sense of innocence and purity, and the central engine of our webpage revolves around a human story. In addition, webpages are easily shareable and accessible — compared to physical projects, like an art exhibition. The link to our webpage can be disseminated easily, reaching audiences of all backgrounds across the international community.
Moreover, we added a tab where individuals could learn more information about the Golan Heights and the landmine crisis. In this tab, we included infographics that visually display statistics and data concerning these issues; by using these infographics, we were able to lend an accessible, easy-to-digest summary of a very complex political situation. This also aided in our project’s mission to spread awareness of the Golan crisis.
Design Concepts
Throughout the production process, we’ve taken specific consideration to infuse our design work with the design concepts and theories we learned in class.
In particular, we’ve used our group manifesto as a framework for how we approach our design work. Since none of us are from the Golan, we wanted to ensure that our webpage was as culturally accurate as possible — aiming to decolonize our work and understand the broader context of our project. Since the Israel-Palestine conflict is a deeply complex and layered issue, we wanted to ethically share the Golan story without Western/American/colonized bias. Therefore, we’ve engaged in participatory collaboration with our partners, placing considerable weight on their thoughts and opinions as members of the Golan community.
We’ve also worked to approach new and innovative ideas with fervor and excitement. Although the last group had a clear vision for a transmedia film, we wanted to step out of the box by creating an interactive webpage.
Based on what we learned in class, we put consideration into three pillars of experiential architecture. Beginning with the personal, we focused on individual reflection — our personal relationships to the project, how individual stakeholders would interact with the webpage, the personal stake that our partners had in this product. We then looked at the societal, the cultural and social interactions of the product. We put thought into community well-being, equal access to opportunity, and education/awareness. Finally, we considered the environmental aspect of our project, looking at the broader environmental context of producing our webpage. We wanted to reduce waste and pollution as much as possible, and also involve in renewable and sustainable methods of production. By placing weight on these values, we worked to incorporate sustainable, meaningful, and ethical thinking into our project.
In addition, with the Israel-Palestine conflict being such a public and controversial topic, we invested time into considering the possible cascading effects of our project. We want to ensure that our project will be used to educate and raise awareness surrounding the situation in the Golan, and not inadvertently do the reverse. We also did not want to layer additional trauma onto the Syrian people, or exploit Amir’s story in a harmful way. It was important to carefully craft the manner in which we shared this story. When outlining our script, we put considerable effort into how we wanted our audience to interact with the story; we came up with three potential endings for our story and we plan to work with our partners to determine which will best convey the overall message of our product.